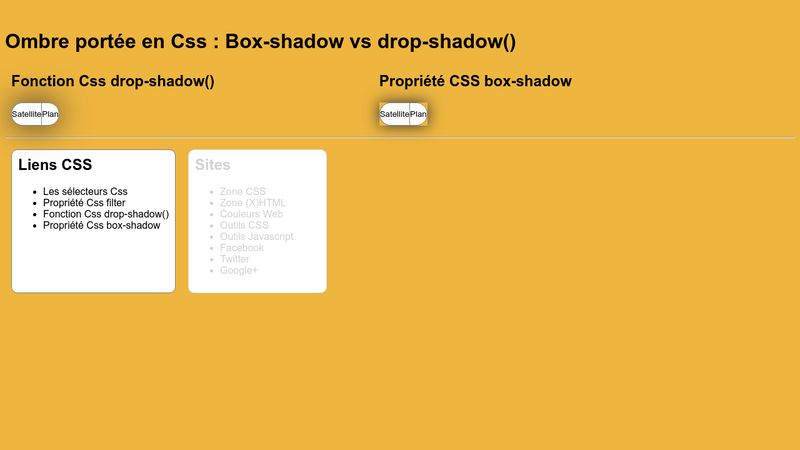
Livres multicolores sur les langages de programmation. La chute de l'ombre. Java, PHP, html, css. Icônes pour vos projets Web. Vector illustration dans un styl Image Vectorielle Stock - Alamy

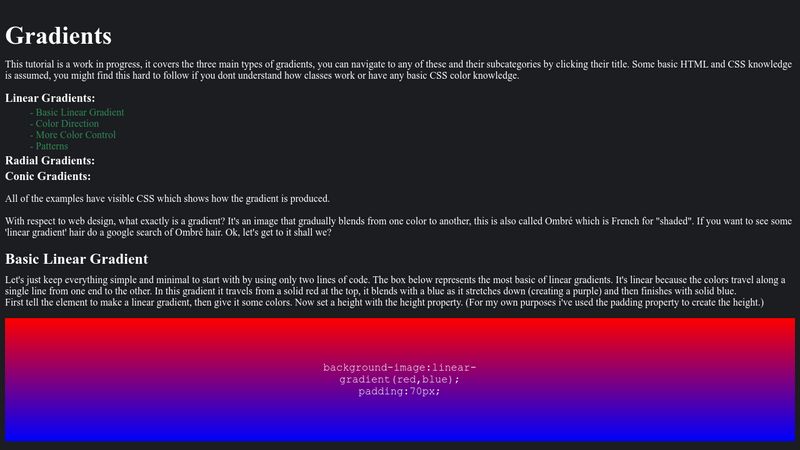
Ultimate CSS Gradient Generator to create "overlapping" or gradient background effects for divs, indexes, and pages. | Css, Gradient, Web development tools